The Billy’s Bar Self Service System is an integrated computer system designed to streamline the overall process of customers reserving tables and making their orders.
Traditionally, getting a table requires the help of a host or waiter. We looked to replace the host/waiter involvement with a touch-screen terminal. With multiple terminals set up in the lobby, customers get spared the long wait times to be seated during the restaurant’s busy hours. And in turn the employees are freed up to spend more time tending to customer requests and managing the restaurant.
The lobby terminals are complimented by Billy’s Bar’s table kiosk system which customers utilize as soon as they’re seated. The table terminal allows customers to browse the entire menu and make order’s at any time.
The Storyboards

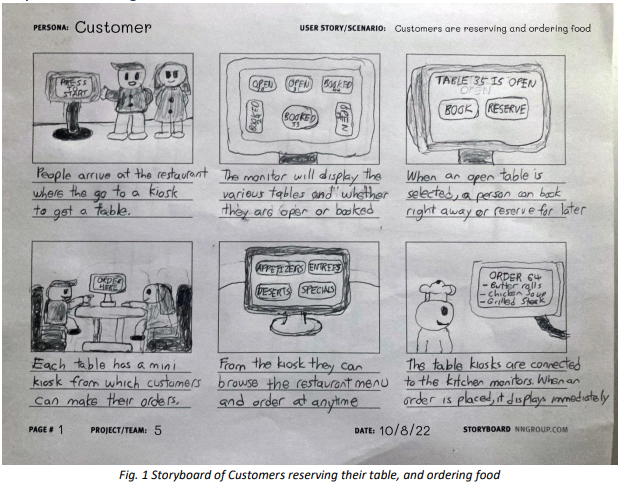
This first storyboard looked to show case how the lobby terminal operates. The showcased steps are as follows:
- Customers arrive at the restaurant
- The kiosk displays all the tables within the restaurant. The tables are numbered uniquely, and each table indicates if it is already booked or open.
- When the customer sees the table they want, they tap the table on the screen, and they are shown a confirmation screen that confirms Table X is available and lets the customer reaffirm if they want to reserve it or not.
- Once the table is reserved, the customers proceed to their chosen table. Once seated, they will be met with the table kiosks which are similarly integrated with the restaurant computer system.
- From the table kiosk, the customers can extensively browse their restaurant’s menu and make
their selections. - When the customers’ order is finalized, it is immediately sent to the kitchen where the chefs can see the order in detail and begin to make it.
Regarding the table reservation storyboard, the person providing feedback noted that picture quality could be better but overall, it was simple to understand the process being conveyed.


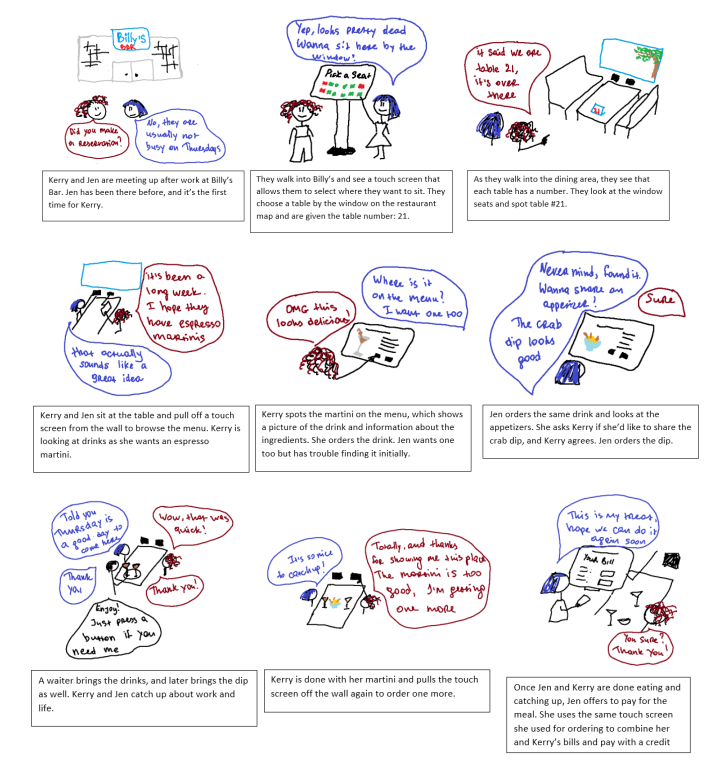
This story board showcases a standard series of events after the customer uses the lobby terminals to get their tables and begin ordering food.
- Customers walk into the restaurant
- Customers use the terminal to select an open table. The screen shows the table number and where the table is on the restaurant map
- Customers walk into the dining area and look at the numbers on the table.
- Customers locate their table number and sit down
- Customers pull the touch screen off the wall and browse the menu
- Customers order drinks and an appetizer
- The waiter brings drinks, and later food, to the table
- One of the customers uses the terminal again to order one more of the same drink
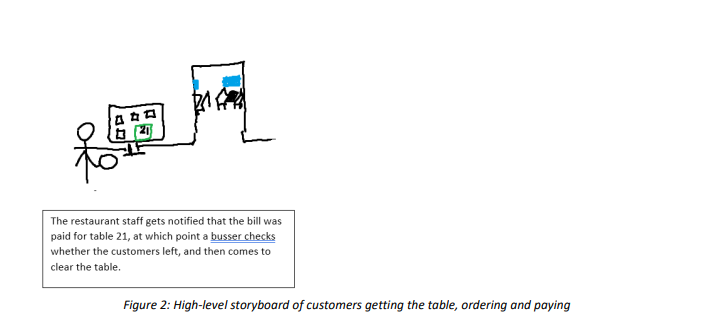
- Customers finish dining and one customer offers to pick up the bill. She uses the terminal to combine the tabs for the table and taps her card to the screen to pay.
- The busser gets alerted that the table paid and checks to make sure the customers left before coming to clean
For this storyboard, one person noted the experience made sense but suggested that instead of the terminal being mounted to the wall, they could be built into the table. This was an evaluation that we heavily considered for our
wireframe designs. However, we are aware that while this is an interesting idea, it could make it difficult to access the terminal if plates or drinks are placed on top of it. The tabletop would also need to be sensitive to touch while resistant to damage by moisture, heat and cleaning agents.

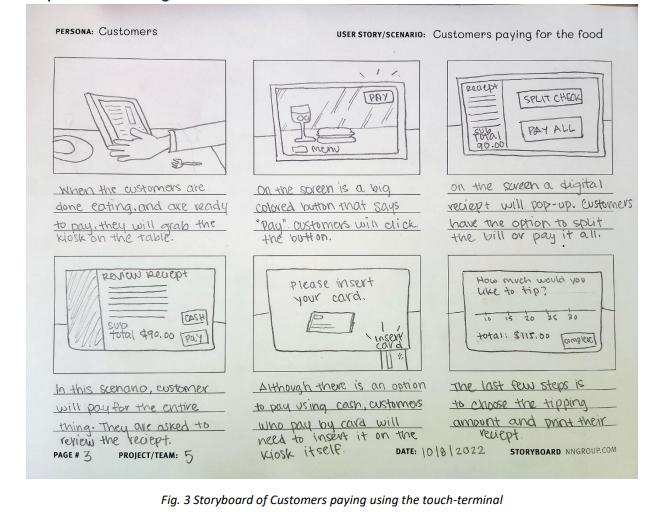
This 3rd story board focused on the checkout process.
- When customers finish their meal, they open the table terminal.
- The screen shows a pay button they can click
- The screen displays the digital receit and offers options to Split Check or Pay All
- Here the customer chooses the pay the entirety
- Customers can pay cash or card and here the customer inserts their card
- The customer chooses how much they want to tip before getting a receipt
Generally the feedback found this story pretty intuitive to understand.
The Wireframes
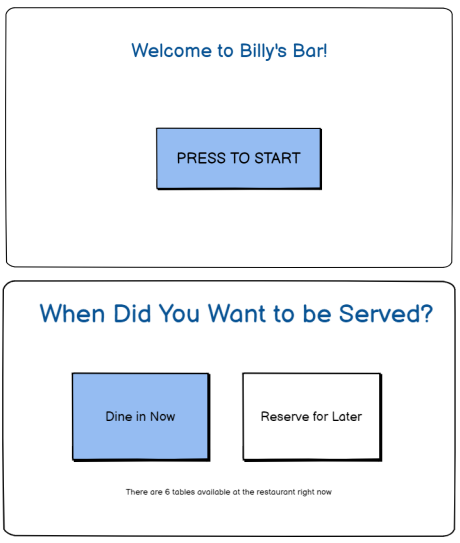
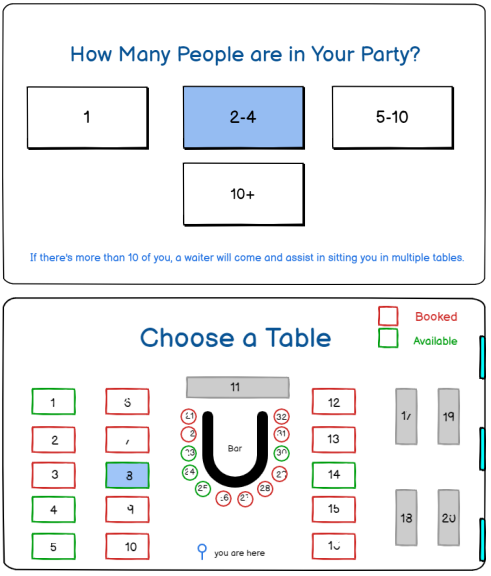
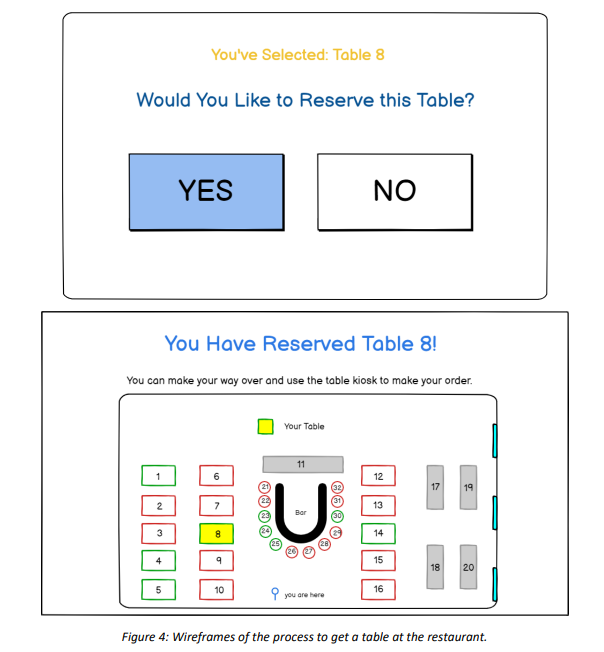
For the wireframes, we chose to elaborate on 2 processes: the table reservation system and food ordering system. First there’s the table reservation wireframe:



And this was the wireframe for the food ordering system:



Our team started the project by discussing what an automated restaurant experience might look like. We agreed on which aspects of the restaurant experience we are automating and which basic functionality we need, and then we got to story-boarding. Some aspects of our story boards intentionally overlap, as we wanted to explore different dining contexts and different ways to implement technology. As a result, we ended up with several ideas for reserving a table and the table-based ordering system. And feedback on the storyboards prompted additional ideas.
When it came to wireframing the table reservation process, we designed this it with a linear experience in mind. Reserving a table only requires the user to go from Point A to Point B, therefore the wireframe is relatively straightforward. We began by asking the customer what type of reservation they would like—to in or to reserve forlater. Although making a reservation for a later date is often done online or by phone before coming to the restaurant, we considered that someone may use this feature if they see a long wait time and want to reserve and leave. The system would need to collect the person’s name and contact info in this case – but we felt this was not necessary for getting a table to dine in now. Next, the user is prompted to provide the number of members in their party to ensure that they are offered tables available for that type of party.
However, our first iteration didn’t include this step–instead we had a map of the restaurant that showed the table number as well as the number of seats available. We found that having two numbers could easily confuse customers and cluttered the design, so we decided to omit the number of seats available from the map and simplified the process by prompting users to share the number of members in their party instead. In addition to that, we considered that it might be better to grey out tables that are not appropriate for a party size, so that we don’t have a situation where a group of three sits at a table for seven, thus taking up unnecessary seating.
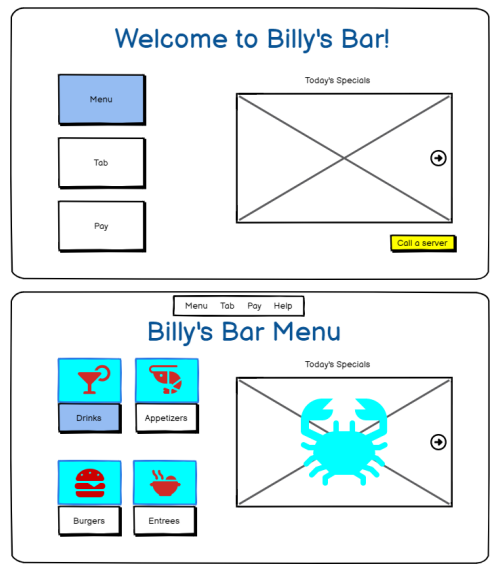
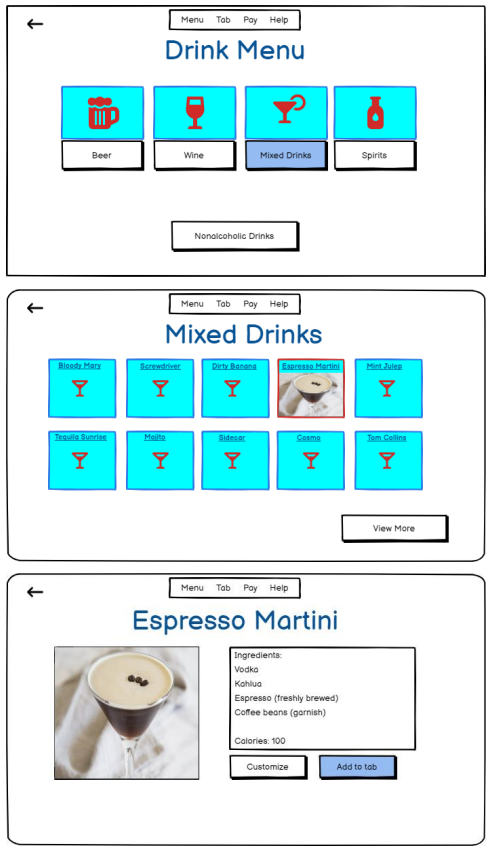
When it came to wireframing the food ordering process,
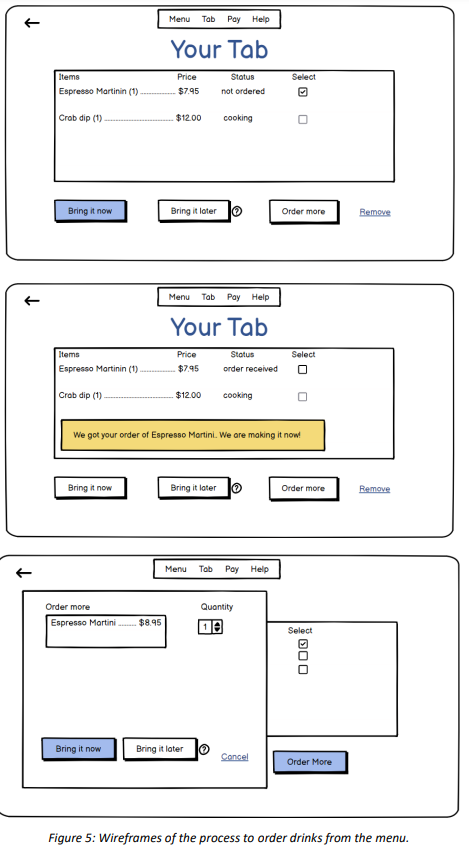
We used the experience of ordering a specific drink from the menu for wireframing purposes – a scene from one of our storyboards.The tricky part about wireframing the ordering experience was finding a substitute for a tab, which is what a waiter typically keeps for each table. We chose to represent the tab as one of the key functions for the table-based terminals, along with browsing the menu, paying and getting help. We added several functions to the tab to help mirror the waiter experience, including:
- Being able to request when food or drink is brought (now or later). Since “later” is a vague term, we added a help icon that prompts a pop-up with an explanation. The idea is that if you chose to have your food brought later, you can leave a note to elaborate, such as “Please bring my soup and salad together after the drinks.”
- Being able to order more of the same item, such as getting another drink or appetizer. We wanted to make it simple so that the user doesn’t have to go through the menu again. We included a check box for each item on the tab, so that the user can perform different actions on the item, such as reordering or removing from the tab.
Because we are conceptualizing a fully integrated customer-waiter-kitchen digital system, we thought we could take advantage of the different types of data this system generates. For example, as the order travels digitally from the customer to the cook, we can track its status, which we chose to incorporate into the tab. This does add complexity to the experience. While giving users the freedom to perform different actions on the tab, we want to make sure orders in a particular status, such as those already being cooked, cannot be removed from the tab.